|
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于小程序中textarea与input的问题总结,这两个组件单独只用一个时,是没有什么问题的,但是当他们两个一起出现时,问题就接踵而来,下面一起来看一下,希望对大家有帮助。 
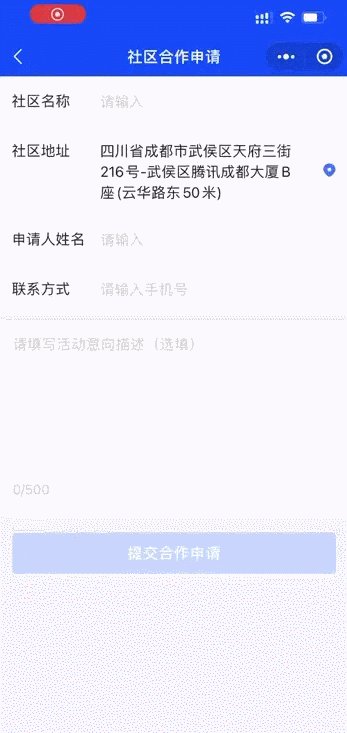
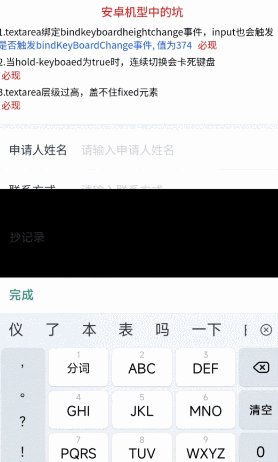
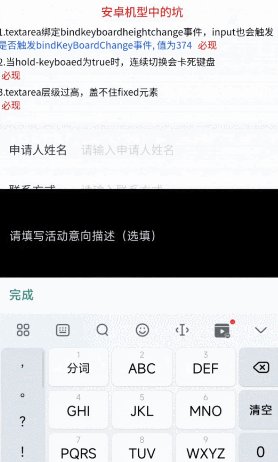
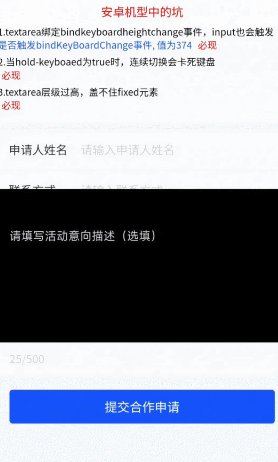
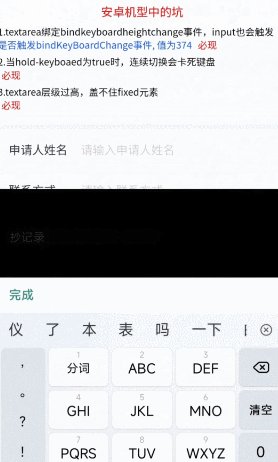
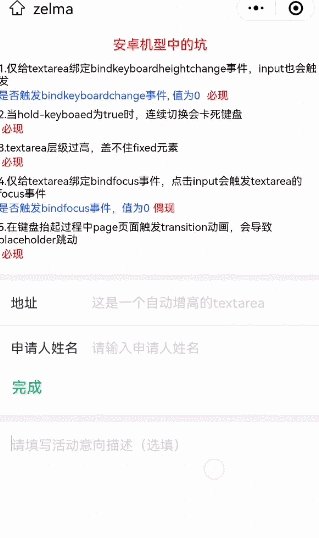
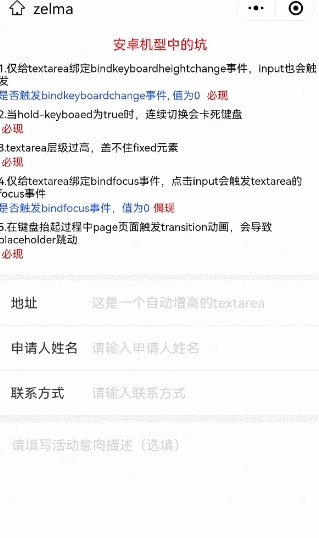
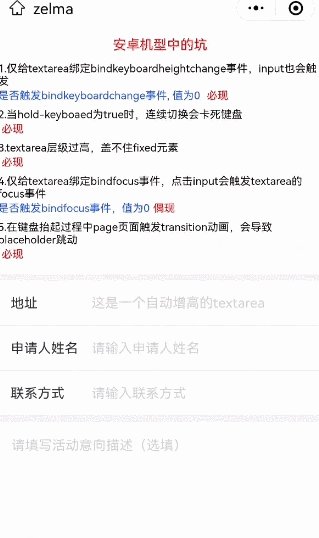
【相关学习推荐:小程序学习教程】 微信小程序中,有两个原生组件textarea和input,这两个组件单独只用一个时,是没有什么问题的,但是当他们两个一起出现时,问题就接踵而来,并且都是些很玄学的问题,我在开发时就遇到了这些玄学的问题,一个简单的表单填写页面,只是为了实现一个手动实现页面上推的功能,硬是搞了好几天才弄好! 效果图: 
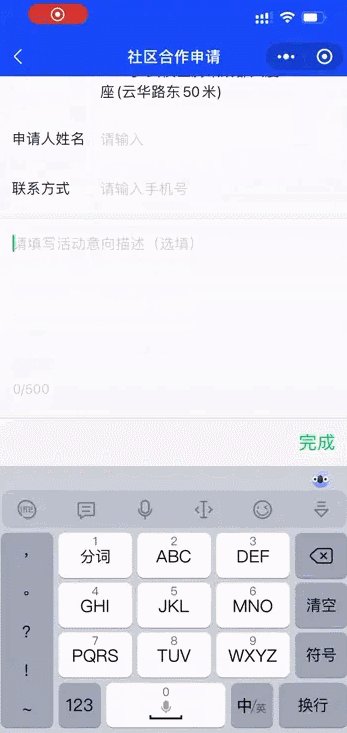
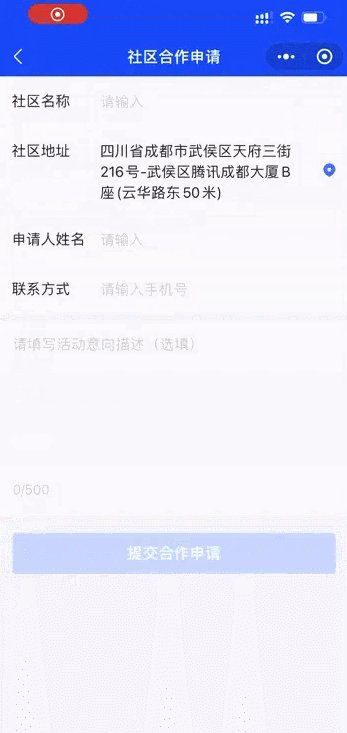
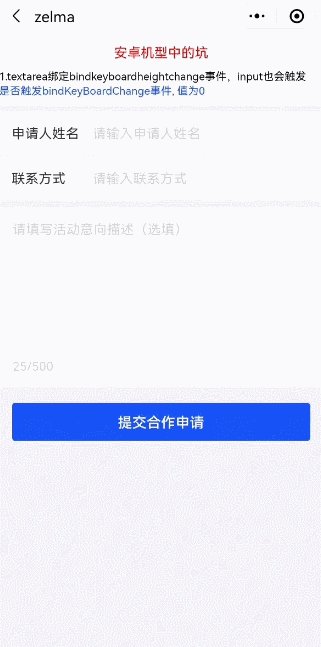
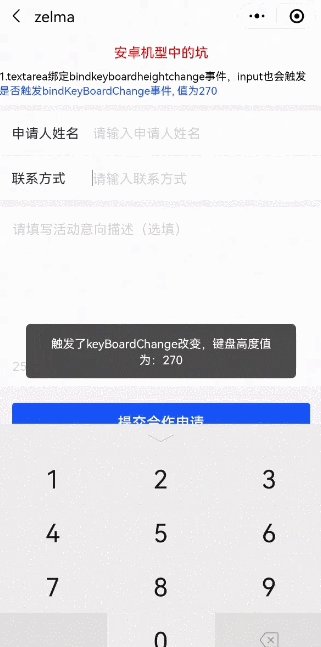
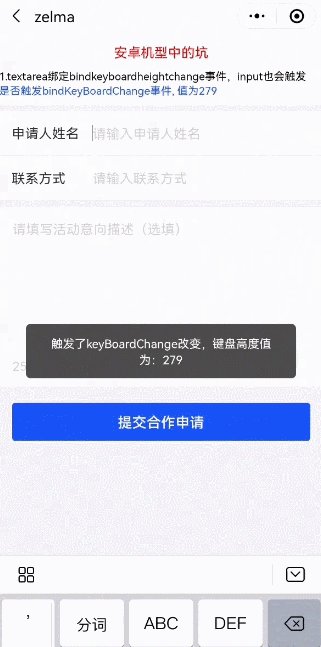
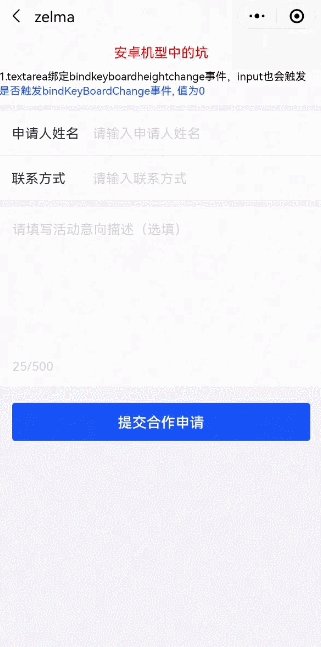
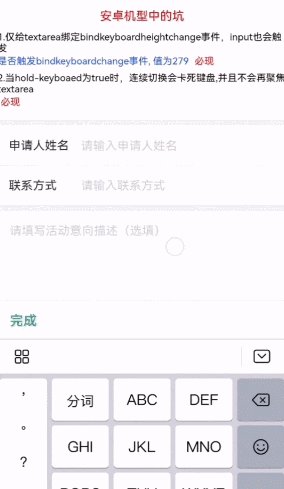
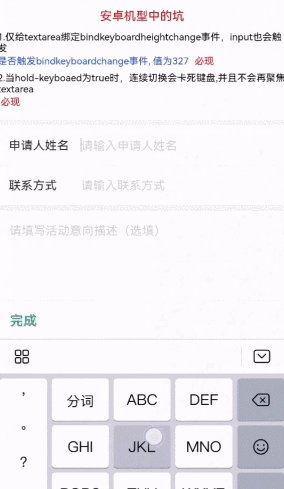
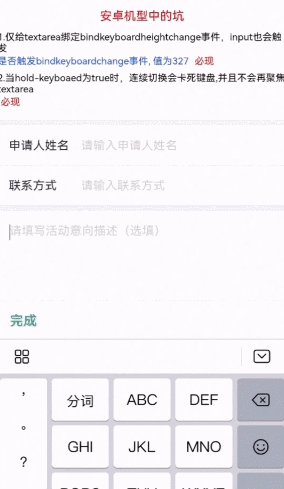
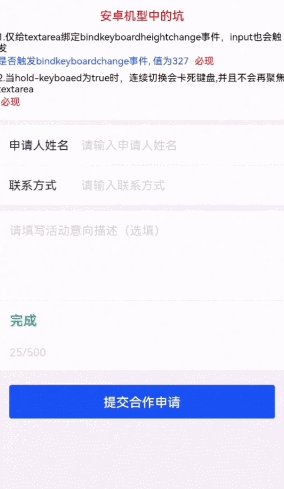
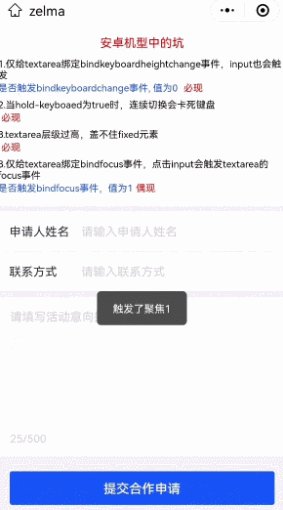
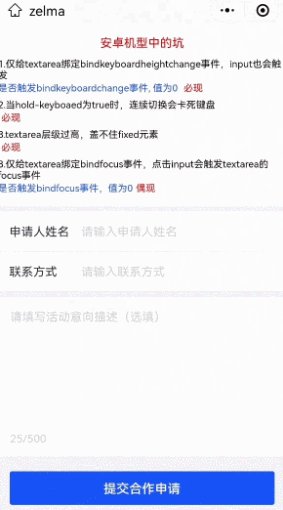
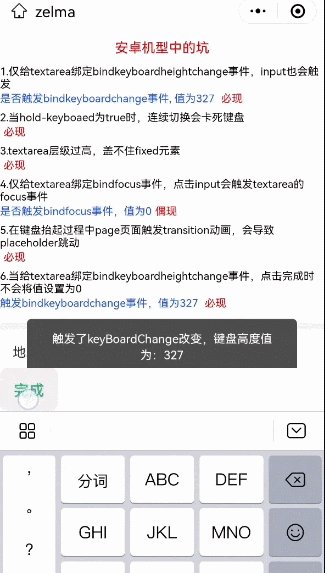
思考 在我把这些玄学问题通过特殊方式解决后,我思考了很多很多 ...等等等等 为了以后不在这些问题上走弯路,所以我决定好好的去探索一番,textarea与input的相爱相杀 测试机器 本次探索所用到的机器为 安卓机器:荣耀20,小米10s; ios机器:iPhone13 玄学问题来了! 1、绑定bindkeyboardheightchange事件问题:只为textarea绑定bindkeyboardheightchange事件,input也会触发textarea的bindkeyboardheightchange事件,并且触发所携带的参数都是textarea上面的参数 机型:安卓必现 示例: 
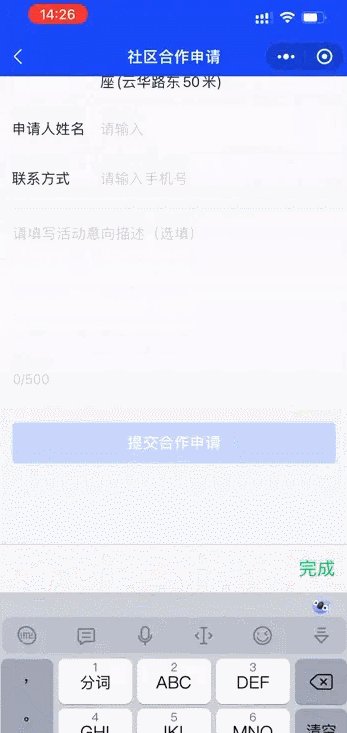
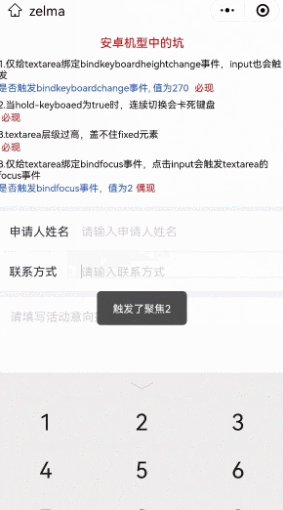
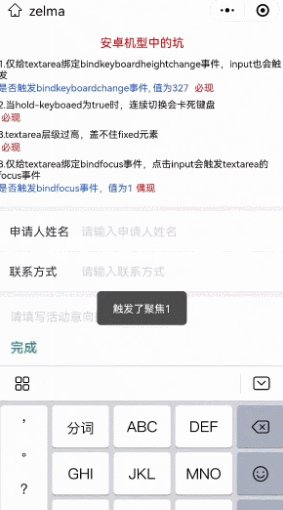
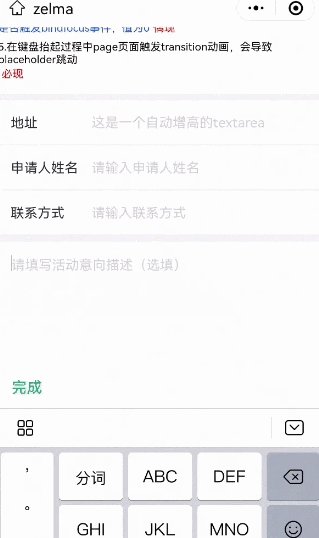
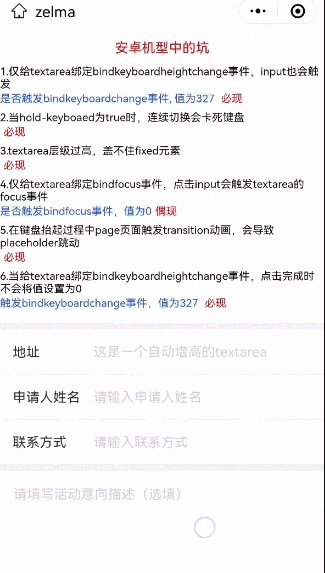
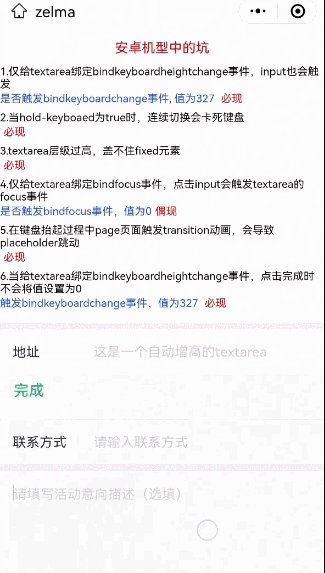
解决办法:未找到解决办法 2、设置hold-keyboaed为true时问题:当把textarea和input的hold-keyboaed属性设置为true时,并且input中有一个type不为text时,连续切换会把键盘上方的完成卡住,并且不会再聚焦textarea 机型:安卓必现 示例gif: 
解决办法:1. 通过show-confirm-bar不显示textarea键盘抬起时上方的完成按钮,2. input的type都设置为text,3. 不设置hold-keyboaed为true 3、textarea穿透问题问题:当有fixed元素时,无论设置多少z-index值,textarea组件都会穿透该fixed元素 机型:安卓偶现 玄学点:有时是不会出现的,但当我重新编译、扫码预览时,就会出现textarea穿透问题,并且之后都会一直出现,但当我把小程序在手机上删除后,重新编译扫码就有几率不会出现该问题 示例gif: 
解决办法:当遇到需要fixed元素盖住textarea时,可以当fixed元素出现时,将textarea隐藏或者变成view元素 4、绑定bindfocus事件问题:当只给textarea绑定bindfocus事件,进入页面先点击textarea后,再马上点击input会触发textarea的focus事件 机型:安卓偶现 示例gif: 
解决办法:可以通过focus去动态的控制textarea的聚焦情况,并且尽量不设置input的type为number类型 5、transition动画问题:在键盘抬起过程中如果通过bottom或translateY手动抬起page页面时,并设置了transition动画属性,会导致textarea的placeholder闪动 机型:安卓必现 示例gif: 
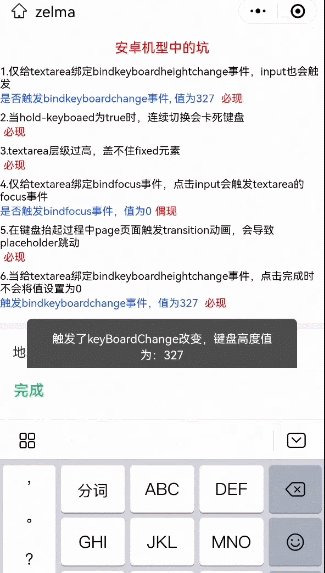
解决办法: 判断机型,ios添加transition属性,安卓机器不添加transition属性 6、点击完成时问题:textarea绑定bindkeyboardheightchange事件,并且使用了自带的完成时,点击完成时不会触发bindkeyboardheightchange事件 机型:安卓偶现 示例gif: 
解决办法:未找到解决办法 7、设置auto-height时问题:当textarea的auto-height属性为true时,会导致使用selectComponet获取高度时出现问题,有时是没有内容的一排初始高度,有时是textarea的默认高度 机型:ios和安卓 解决办法:动态控制auto-height的值,或使用定时器延迟获取高度 8、键盘高度获取不一致问题:多次触发bindkeyboardchange事件,从事件中获取的keyboardHeight高度不一致,有时是带了完成的高度,有时是没有带完成的高度 机型:安卓偶现 解决办法:未找到解决办法 9、获取数据精度问题问题:通过selectComponet获取元素的高宽或位置时,会默认保留全部小数,大概为16位,有几率导致动画出现混乱 机型:ios和安卓偶现 解决办法:js语言本身就有精度问题,所以在通过selectComponent获取到数据后,最好只保留两位小数来进行处 【相关学习推荐:小程序学习教程】 以上就是微信小程序中textarea与input的问题总结的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |