|
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于windows导航栏配置的相关内容,下面就详细介绍如何配置我们的 window 导航栏,希望对大家有帮助。 
【相关学习推荐:小程序学习教程】 介绍一下在 wxss 中我们 rpx 的应用以及我们对于小程序全局样式以及局部样式的配置,然后我们将详细介绍如何配置我们的 window 导航栏。 一、全局配置的常用配置项老规矩先用表格展示一下。
| 配置项名称 | 作用 |
|---|
| pages | 存放当前小程序所有页面的存放路径 | | window | 设置小程序窗口的外观 | | tabBar | 设置小程序底部的 tabBar 效果 | | style | 是否启用新版的组件的选项 |
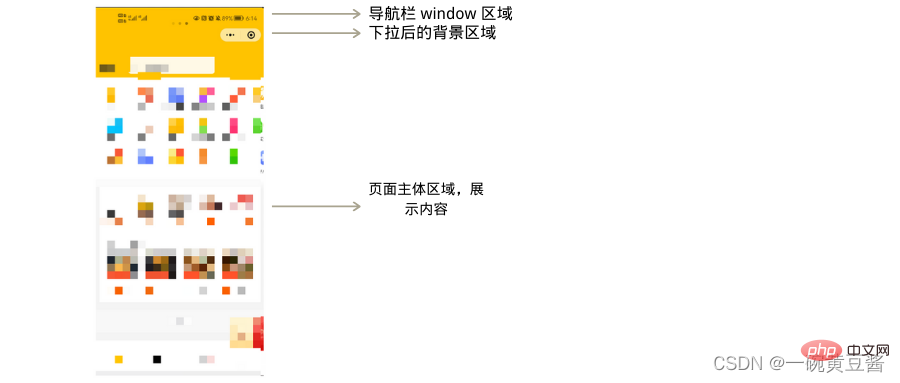
pages 我们前面也介绍过,我们当时为了显示我们 list 页面,我们将 pages 的第一条路径改为我们 list 的路径,然后我们的微信小程序的页面就是显示我们的 list 的内容了 window 和 tabBar 我们接下来看一幅图篇,他介绍了我们这几个配置所所用的区域 style 咱们前面在介绍 button 的时候也带大家看过,当我们将 style 删去时,我们的组件样式就变为老版本的 作用图解 
二 、window 导航栏我们 window 导航栏的设置包括了我们前面图片展示的前两个区域,我们接下来先介绍一下我们 window 节点常见的配置项。
| 属性名 | 类型 | 默认值 | 作用 |
|---|
| navigationBarTitleText | string | 字字符串 | 导航栏标题内容 | | navigationBarBackgroundColor | Hexcolor | #000000 | 设置导航栏背景颜色(比如荧黄色 #ffa) | | navigationBarTextStyle | string | white | 设置导航栏标题的颜色(仅含有黑色和白色) | | backgroundColor | Hexcolor | #ffffff | 窗口的背景颜色 | | backgroundTextStyle | string | dark | 设置下拉 loading 的样式 仅支持 dark/light | | enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 | | onReachBottomDistance | Number | 50 | 页面上拉触底事件触发阈值(距页面底部距离 单位为 px) |
我们所有的上述设置都是在 app.json 内的 window 里面进行设置!!!接下来我演示一下 navigationBarTitleText 和 下拉相关属性 ,剩下的配置项大家可以自行尝试!
2.1 navigationBarTitleText 配置项话不多说开始操作!
2.2 下拉刷新的配置关于下拉刷新我相信大家一定经常使用,比如我们使用手机时卡顿了,那么我们习惯性动作就是向下拉动屏幕,这样我们的页面就会重新加载,那么我们如何实现功能呢?
至此我们对于这些配置就进行了简单的介绍,我们在自行尝试这些配置项的时候需要注意的就是我们 onReachBottomDistance ,他的上拉触底的意思就是我们平时刷购物平台的时候,当我们刷新到离底部一定距离的时候,页面会自动刷新下面的数据,我们就是通过 onReachBottomDistance 设置自动刷新的位置
【相关学习推荐:小程序学习教程】 以上就是微信小程序window导航栏配置(实例详解)的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |