css浮动是一种使元素脱离普通标准流控制的方法,元素会根据float的值向左或向右移动,直到它的外边界碰到父元素的内边界或另一个浮动元素的外边界为止,其周围的元素也会重新排列。浮动是一种非常有用的布局方式,能够改变页面中对象的前后流动顺序。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。 css浮动是一种使元素脱离普通标准流控制的方法,会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。 浮动是一种非常有用的布局方式,它能够改变页面中对象的前后流动顺序。这样做的好处是,使得内容的排版变的简单,具有良好的伸缩性。 浮动是css布局非常强大的布局功能,也是理解CSS布局的关键问题所在,在CSS中,包括div在内的任何元素都可以浮动的方式显示。 浮动可以让设置了浮动属性的元素脱离标准普通流的控制,移动到其父元素中指定位置。 浮动的使用: 基本语法格式: 选择器{float:属性值;}left 元素向左浮动 right 元素向右浮动 none 元素不浮动
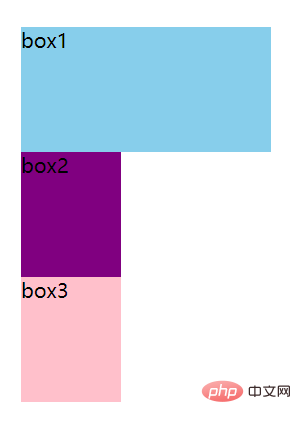
元素浮动的特性: 1、浮动的元素脱离了标准文档流,摆脱块级元素和行内元素的限制 这是三个不同的div盒子在没有设置浮动的情况下的样子: 
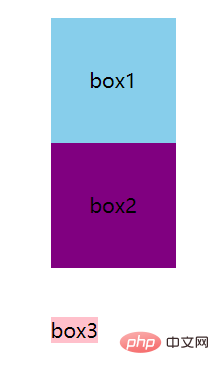
这是两个div盒子以及一个span元素在同时设置浮动情况下的样子: 
2、浮动的元素存在相互贴靠的效果,当宽度不够的时候,会出现自动换行 这是三个不同的div盒子在没有设置浮动的情况下的样子: 
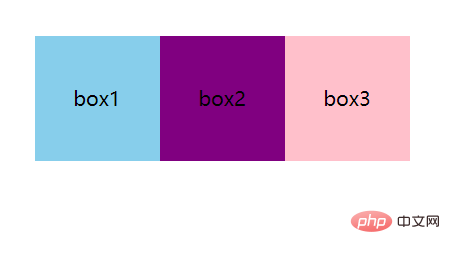
这是三个不同的div盒子在设置浮动的情况下的样子: 
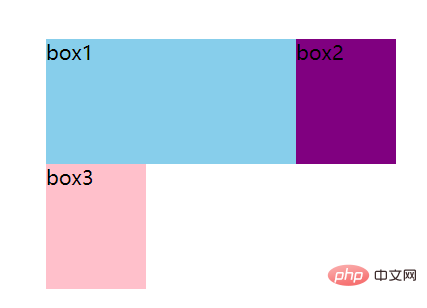
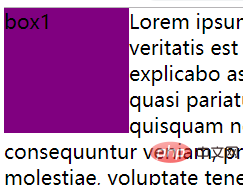
3、浮动的元素虽然脱离了标准文档流,但是没有脱离文本流,出现被字包围的效果 
4、浮动之后的元素会存在收缩的效果,当一个块级元素没有设置宽度的时,当块级元素浮动之后,就会失去高度 5、当父元素不设置高度的时候,多个子元素的高度和撑起了父元素的高度;当设置浮动后,子元素最高的高度撑起了父元素的高度。 浮动的弊端:
浮动导致的后果: (1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素 (2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置 (3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示 我们要知道:浮动的框可以左右移动,直到遇到另一个浮动框或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。 此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”。 
浮动的清除: 方法一:添加新元素,应用clear:both; HTML: <div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>CSS: .clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
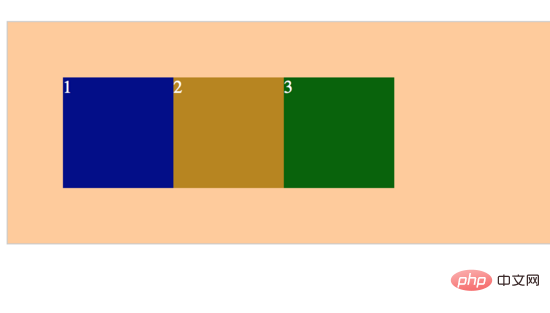
一切恢复作用啦。 方法二:父级div定义overflow:auto; HTML: <div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS: .box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}结果:也是实现了。 方法三:在父级样式添加伪元素:after或者:before(推荐) HTML: <div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS: .box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
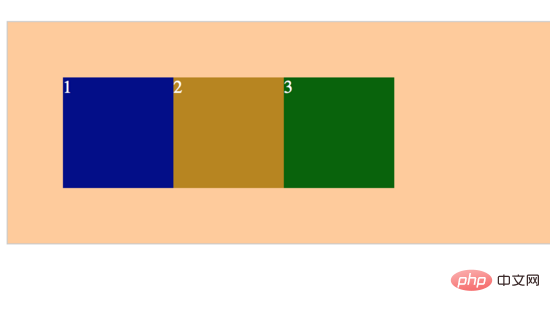
}结果:当然不用说啦 
学习视频分享:css视频教程 以上就是css浮动是什么的详细内容,更多请关注模板之家(www.mb5.com.cn)其它相关文章! |